HANA -J
TIL - 2021/11/12 본문
>알고리즘 5일차
1. 3진법 뒤집기
> 문제설명 : 자연수 n이 매개변수로 주어집니다. n을 3진법 상에서 앞뒤로 뒤집은 후, 이를 다시 10진법으로 표현한 수를 return하도록 solution함수를 완성해주세요.

2. 최소직사각형
>입출력 예
| [[10, 7], [12, 3], [8, 15], [14, 7], [5, 15]] | 120 |
| [[14, 4], [19, 6], [6, 16], [18, 7], [7, 11]] | 133 |
| [[60, 50], [30, 70], [60, 30], [80, 40]] | 4000 |
function solution(sizes) {
var answer = 0;
let ex= 0;
let ex1=0;
var min ;
var max;
for(let i=0; i<sizes.length; i++){ //배열의 길이많큼 행렬안에 행렬중 작은값과 큰값을 새로운 배열에 담아준다.
max=sizes.map((val)=>{return Math.max(...val)})
min=sizes.map((el)=>{return Math.min(...el)})
}
for(let i = 0 ;i<min.length; i++){ //min배열중에 가장 큰값 찾기
if(min[i]>ex){
ex = min[i];
}
}
for(let i = 0; i<max.length;i++){ //max배열에서 가장 큰값 찾기
if(max[i]>ex1){
ex1=max[i];
}
}
answer = ex*ex1;
return answer;
}(코드가길어 한번에 캡쳐가 안되는구먼..)
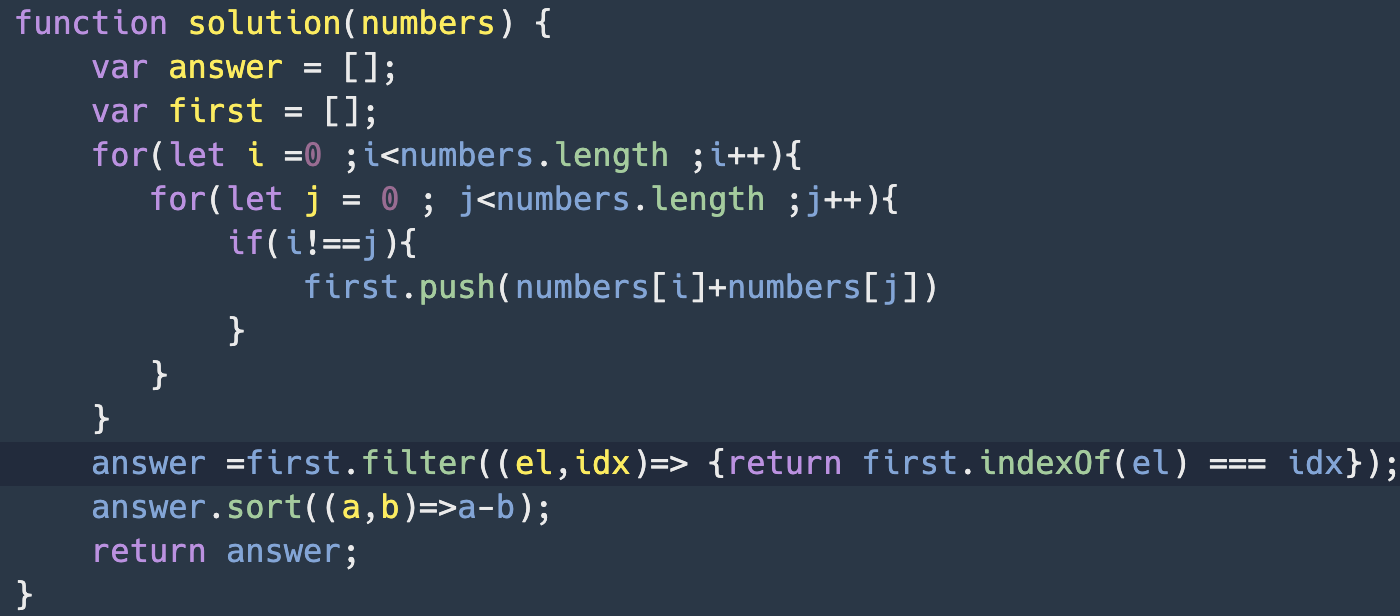
3. 두개 뽑아서 더하기
> 문제 설명 : 정수 배열 numbers가 주어집니다. numbers에서 서로 다른 인덱스에 있는 두개의 수를 뽑아 더해서 만들 수 있는 모든 수를 배열에 오름차순으로 담아 return하도록 solution함수를 완성해주세요.

for문을 통해 numbers배열요소를 각각 다 더해주고, filter함수를 통해 중복값을 제외해서 sort()한뒤 결과를 반환.
> 모던 자바스크립트 정리 1
형변환
1. 문자형 변환
- String(value) 함수를 호출해 전달받은 값을 문자열로 변환 할 수있다.
- alert메서드는 매개변수로 문자형을 받는다. 만약, 다른 형의 값을 전달받으면 이 값은 문자형으로 자동 변환.
2. 숫자형 변환
- Number(value) 함수를 호출해 전달받은 값을 숫자형으로 명시해서 변환 할 수있다.
- 숫자형이 아닌 값에 나누기를 하면 숫자형으로 자동으로 변환한다.
console.log("8"/"2"); //4,- 숫자형으로 변환시 적용되는 규칙
| 전달받은 값 | 형변환 후 |
|---|---|
| undefined | NaN |
| null | 0 |
| true and false | 1 and 0 |
| string | 문자열의 처음과 끝 공백에 제거. 공백 제거후 남은 문자열이 없다면0, 문자열에 숫자 있으면 숫자, 실파해면 NaN |
3. 불리언 형변환
- Boolean(value) 함수를 호출해 전달받은 값을 불리언 형으로 변환.
- 불린형으로 변환시 적용되는 규칙
| 전달받은 값 | 형변환 후 |
|---|---|
| 숫자 0, 빈문자열 | false |
| null | false |
| undefined | false |
| NaN | false |
함수
1. 함수선언 (function declaration)
function showMessage(){
console.log('Hello World');
}function 키워드, 함수이름, 괄호로 둘러싼 매개변수를 차례로 써주어 삼수를 선언할 수 있다.
2. 변수선언 const, let
> var과 차이점 (지역변수, 외부변수의 구분이 없었다...)
if(true){
var x = 5;
}
console.log(x); //5
함수내에서 선언한 변수를 함수 밖에서 접근 가능, const&let은 접근할 수 없다.
3. 매개변수
임의의 데이터를 함수 안에 전달할 수 있다.
function showMessage(name){
console.log(name+'Hello World');
}
showMessage('hana'); // hana Hello World4. 반환값
함수를 호출했을 때 함수를 호출한 그곳에 특정 값을 반환하게 할 수 있다. 이때 특정 값을 반환값이라고 한다.
function add(a,b) {
return a+b;
}4. arrow함수
function add1(x,y){
return x+y;
}
const add2 = (x,y)=>{
return x+y;
}
const add3 = (x,y) =>(x+y);add1,2,3은 모두 같은 값을 반환한다.
'what I Learnd > TIL' 카테고리의 다른 글
| TIL -2021/11/16 (0) | 2021.11.17 |
|---|---|
| TIL - 2021/11/13 (0) | 2021.11.13 |
| TIL -2021/11/11 (0) | 2021.11.11 |
| TIL - 2021/11/10 (0) | 2021.11.10 |
| TIL - 2021/11/09 (0) | 2021.11.10 |